绿色
在黄色和蓝色(冷暖)之间,属于较中庸的颜色,这样使得绿色的性格最为平和、安稳、大度、宽容。是一种柔顺、恬静、满足、优美、受欢迎之色。也是网页中使用最为广泛的颜色之一。
绿色与人类息息相关,是永恒的欣欣向荣是的自然之色,代表了生命与希望,也充满了青春活力,绿色象征着和平与安全、发展与生机、舒适与安宁、松弛与休息,有缓解眼部疲劳的作用。
它本身具有一定的与自然、健康相关的感觉,所以也经常用于与自然、健康相关的站点。绿色还经常用于一些公司的公关站点或教育站点。
绿色能使我们的心情变得格外明朗。黄绿色代表清新、平静、安逸、和平、柔和、春天、青春、升级的心理感受。
下面我们根据绿色系不同属性邻近色、同类色的高纯度低纯度、对比色等色彩搭配做不同的举例分析: 绿色系分析:
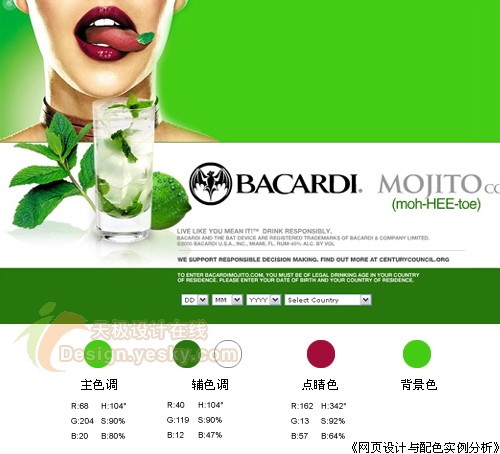
从上图的主色调、辅色调HSB模式的数值可看出,这两中颜色只是在明度上有区别,其显示的色相与饱和度是一样的。正绿色是120度,这两种颜色从RGB数值上看,都不同程度的混合了其他少许颜色,因此离正绿色稍有些偏差。由于绿色本身的特性,所以整个网页看起来很安稳舒适。
辅助色只在明度上降低,让页面多了些层次感、空间感。
白色块面使得绿色的特性发挥到最好的状态并增强了视觉节奏感。
点睛色恰到好处的体现出了"点睛"这一妙笔,极尽诱惑力,整个页面顿时生动提神起来,增强了页面主题的表达力。
绿色网页例图: 
绿色系分析(高纯度配色:绿色+对比色组合): HSB数值H显示60度为正黄色,该主、辅色调只向绿色倾斜了一丁点--H为75度。大面积明度稍低的黄绿色为主要色调,饱和度却非常高,达到了100%,辅助色使用了提高明度的嫩绿色和白色,这两种辅色除了增加页面的层次感的同时,还能让整个页面配色有透亮的感觉,增强了绿色的特性。背景深褐色无疑把前景的所有纯色烘托得都耀眼于舞台上。 该页面有两组小小的对比色,一组是黄绿与橙红色,一组是橙黄色与天蓝色,这两组配色严格的来说不算对比色,因为色彩多少有些偏差。虽然它们的饱和度降低,但在这个页面中足以构成了最响亮的色调,把整个页面烘托得非常活跃、鲜明。 绿色高纯度网页例图: 
同类色浅绿色 色系分析: 主色调绿色属性是明度很高的浅绿色,前面提到过,通常情况下明度高饱和度就降低,饱和度低页面色彩度就降低,除非颜色本身有自己的特性,加上大面积的辅助色白色,整个页面看起来很清淡、柔和、宁静,甚至有温馨的感觉。 页面中使用了渐变的浅绿色,使得整个页面视觉上更加柔和舒适。 尽管点睛色只在主要标志上出现,按钮也只有少许一点,但也给整个页面的色彩带来些亮笔。尤其是红色的HSB模式的H数值显示颜色接近于正红色,饱和度达到最高值。另一个点睛色中黄色,在页面视觉上呈绿色与红色这一组对比色起到缓和视觉的作用。因为在色轮表上,黄色正是在绿色和红色之间的过渡色。 网页例图: 
绿色弱对比 色系分析: 从HSB模式的数值上看,主色调是接近于黄色的基础上加入了少许绿色在里面,饱和度和明度降低,色彩看起来较柔和。辅色调墨绿色的绿色的倾向稍高,饱和度也较高,只是明度降低,该色看起来踏实沉稳。 点睛色红色H数值为零度,呈正红色,但是该颜色饱和度和明度降低,而红色本身的色度比黄绿色要暗不少,因此颜色稳重。另一点睛色蓝绿色,明度饱和度都很低,在页面配色里似乎没有点睛感觉,更多的是呈辅助状态。 网页例图: 
绿色配色:同类绿色+多种点睛色 色系分析: 主要色调HSB模式H数值显示75度,依旧是色轮表里倾向于黄色区域方位边缘的绿色,呈现出的黄绿色调。辅色调在明度上有些提亮,与主色调形成较强的对比。 点睛色里所使用的对比色组合有两组,红色与绿色,蓝色与橙黄色,其中黄色是介于暖色(橙黄、红色)和冷色(绿色、蓝色)的过渡色也是调和色。 网页例图: 
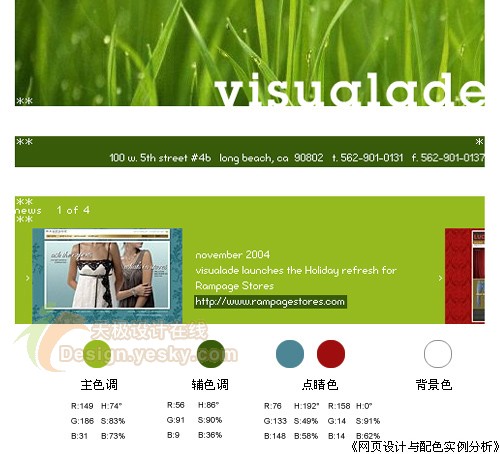
绿色邻近色 色系分析: 全页使用的主要色调基本上是属于明度较高饱和度较低的颜色,其中还使用了渐变色缓和的过渡,因此页面看起来舒服协调。 主色调是饱和度较高的翠绿色运用于背景色,几乎是调节于整个页面的关键色。如果没有这一背景色块,整个页面容易发灰。还有右边的粉绿大块面积稍多,有些灰的感觉,好在前景的文章使用了色度明度稍深的蓝色压住,稍显好些,关键还是有白色的箭头很好的把粉绿和蓝色文字的色阶拉开了距离。左边的照片清晰且纯度较高也对整个页面配色起到一定的调节作用。 点睛色主要是标志的颜色,如果可以忽略不计,页面配色更趋于平淡。 网页例图:
(暂无图片) 绿色对比色(对比色配色:绿色+红色) 色系分析: 主色调是有点黄色倾向的绿色,从HSB数值上可以看到H为98度,绿色特性较明显了。 辅助色则是三个浅色系,起到调和整个页面色彩的作用。粉红和粉绿色分别取的是页面绿色红色通过提高明度而得,因此整个页面色彩前后呼应、配色调和。 点睛色红色的HBS模式H数值351度,在色轮表上偏向于紫色方位,因此倾向于冷红色,色度上稍有些刺目和艳丽。 主色调绿色和点睛色红色所放置的位置,让页面导航区域和内容区域视觉引导较为分明:主色调绿色的设计亮点既用于导航又很流畅自然的融合到背景,浑然一体;这里尤其是点睛色红色放置于背景的处理很独到,烘托突出于前景内容,在众多网页设计中并不多见。 网页例图: 
|